您现在的位置是:首页 > 前端 > 后端 > Flutter Flutter
flutter-15(AppBar 自定义顶部导航按钮 以及 TabBar 定义顶部 Tab 切换)
 2020-04-30【Flutter】3468人已围观
2020-04-30【Flutter】3468人已围观
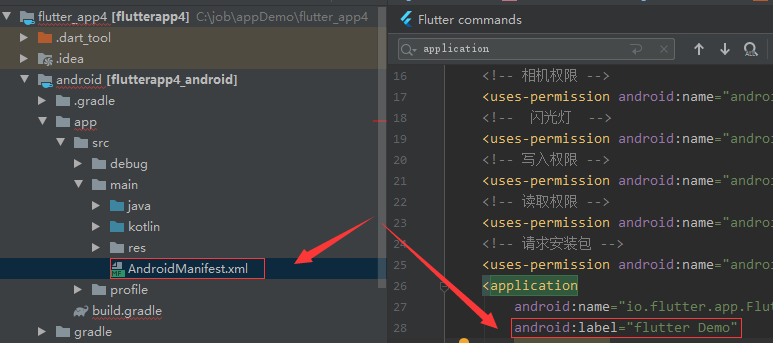
简介## 一、Flutter AppBar 自定义顶部按钮 图标、颜色 **AppBar 基本属性** 属性 | 描述 ---|--- leading | 在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮 title | 标题,通常显示为当前界面的标题文字,可以放组件 actions | 通常使用 IconButton 来表示,可以放按钮组 bottom | 通常放 tabBar,标题下面显示一个 Tab 导航栏 backgroundColor
随机图文

css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
PHP中判断字符串是否含有中文
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
PHP日历
PHP日历小案例