您现在的位置是:首页 > 前端 > 后端 > Flutter Flutter
flutter-16(Drawer 侧边栏、 、 以及侧边栏内容布局)
 2020-04-30【Flutter】2765人已围观
2020-04-30【Flutter】2765人已围观
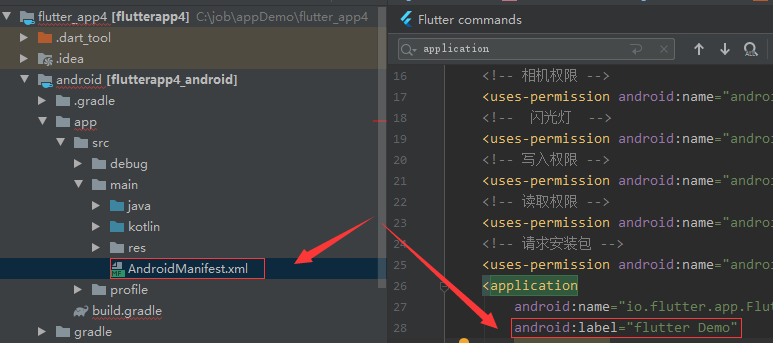
简介## 一、Flutter Drawer 侧边栏 在 `Scaffold` 组件里面传入 `drawer` 参数可以定义左侧边栏,传入 `endDrawer` 可以定义右侧边 栏。侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏。 ``` return Scaffold( appBar: AppBar( title: Text("Flutter App"), ), drawer: Drawer(
随机图文

css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
PHP中判断字符串是否含有中文
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
PHP日历
PHP日历小案例