
WEB基础
WEB基础
最新博文
-
css动画
WEB基础
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
阅读更多 2024-01-05【WEB基础】
2024-01-05【WEB基础】 -
jquery 写一个倒计时,分钟:秒:毫秒,给定的参数是600秒
您好!您想要使用 jQuery 编写一个倒计时,显示分钟、秒和毫秒,给定的参数是 600 秒。以下是一个简单的实现方法: 首先,我们需要在 HTML 文件中创建一个显示倒计时的元素: ```html 倒计时 00:00:000 ``` 接下来,我们在 countdown.js 文件中编写倒计时的逻辑: ```javascript $(document).ready(function
阅读更多 2023-05-23【WEB基础】
2023-05-23【WEB基础】 -
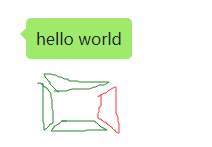
聊天气泡纯HTML与css实现小三角形
WEB基础
聊天气泡纯HTML与css实现小三角形
阅读更多 2021-08-06【WEB基础】
2021-08-06【WEB基础】 -
如何拒绝搜索引擎收录网站
 一个新的网站建好之后,只要搜索引擎蜘蛛抓取到的、网站内容不是很差劲那么搜索引擎就很有可能收录我们的网站,如果因为某种原因不想让搜索引擎收录网站,那要如何操作?下面本篇文章就来给大家讲解一下。 ### 方法一:设置 robots.txt 方法 可以利用设置robots.txt来屏蔽搜索引擎蜘蛛,那么什么是robots.txt? 搜索
阅读更多 2021-06-02【WEB基础】
2021-06-02【WEB基础】 -
jSignatur手写签名js使用文档
WEB基础
jSignatur手写签名js使用文档
阅读更多 2021-04-05【WEB基础】
2021-04-05【WEB基础】 -
bootstrap-daterangepicker 时间选择器使用方法
WEB基础
bootstrap-daterangepicker 时间选择器使用方法
阅读更多 2021-03-10【WEB基础】
2021-03-10【WEB基础】 -
js判断用户来源,识别蜘蛛访问,设置cookie
js判断用户来源,识别蜘蛛访问,设置cookie
阅读更多 2020-09-28【WEB基础】
2020-09-28【WEB基础】 -
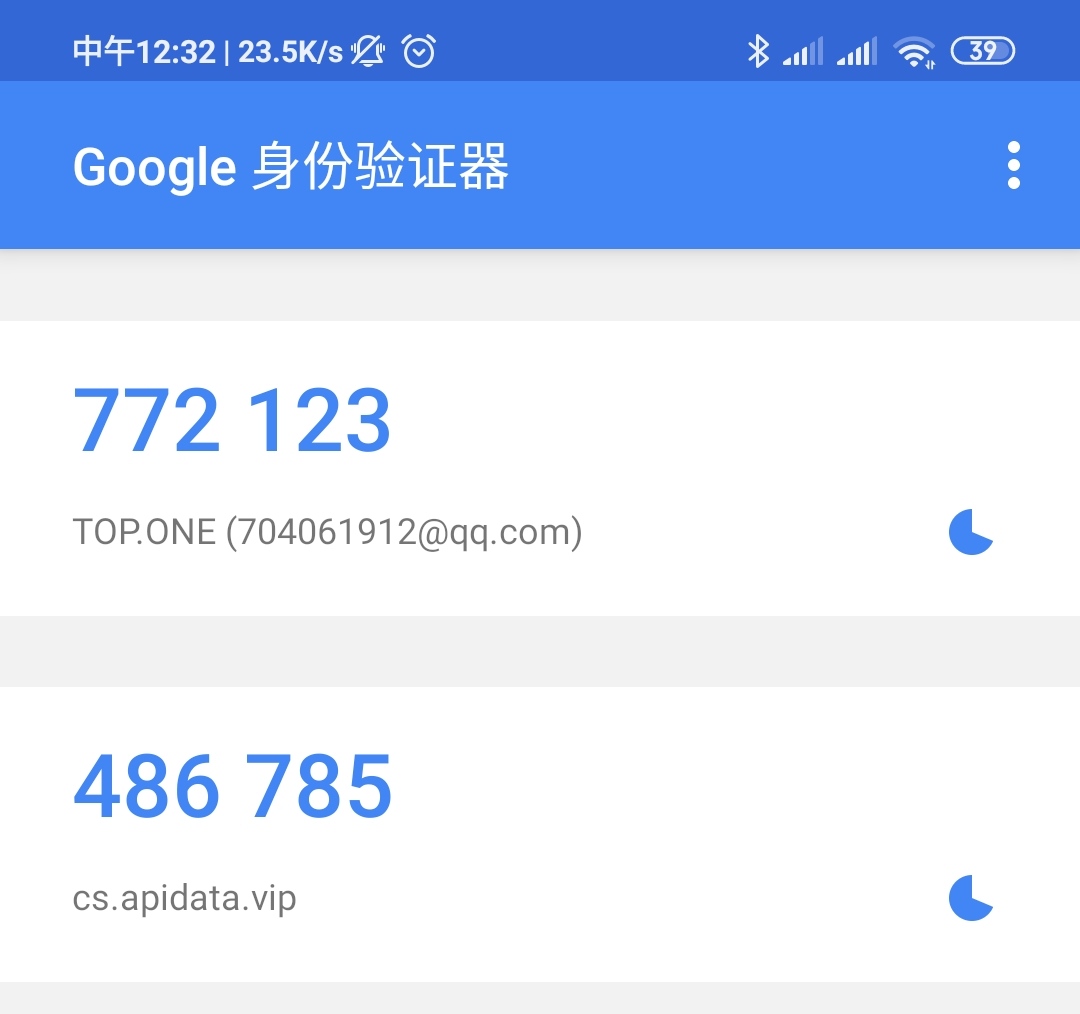
php使用谷歌验证 (Google Authenticator) 的双重身份验证
WEB基础
**流程** 1. 引入 `GoogleAuthenticator` 类 2. 生成**图片二维码**或者**安全密匙SecretKey** 3. 下载 谷歌身份验证器 (Google Authenticator) 4. 扫码或者输入key值 5. 在需要验证的PHP方法中调用谷歌验证 > 这是一个程序实现的PHP调用方法,把这个clone到你本地 `https://github.com/PHPGangsta/GoogleAuthenticator` **PHP**
阅读更多 2020-08-20【WEB基础】
2020-08-20【WEB基础】 -
谷歌验证码reCAPTCHA接口在网页中的使用
WEB基础
### reCAPTCHA v2 > https://www.google.com/recaptcha/admin/site/431807236/setup ``` cs.apidata.vip // 在您的网站提供给用户的 HTML 代码中使用此网站密钥 6LcE27wZAAAAAF4ggKUdK7OiKfTxhVsSWDZWqQYa // 此密钥用于您的网站和 reCAPTCHA 之间的通信 6LcE27wZAAAAAC3ECu5DsoXMcnu5nV53juIhSrPV ``
阅读更多 2020-08-20【WEB基础】
2020-08-20【WEB基础】 -
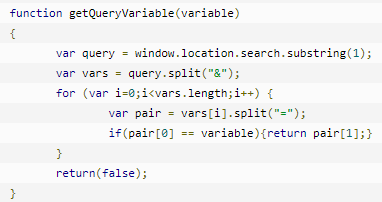
JS获取url参数
WEB基础
> 以下JS函数用于获取url参数: ``` function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i
阅读更多 2020-05-02【WEB基础】
2020-05-02【WEB基础】



