
HTML5
HTML5
最新博文
-
Bootstrap3 navbar导航条居中显示
HTML5
 > 代码 ``` .navbar-nav {float: none;text-align:center;} ul.nav.navbar-nav li {float:none;display: inline-block;margin: 0em;} ```
阅读更多 2022-02-11【HTML5】
2022-02-11【HTML5】 -
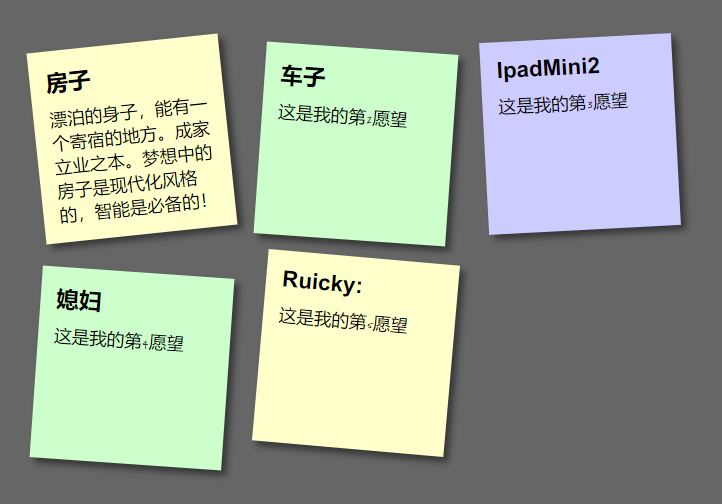
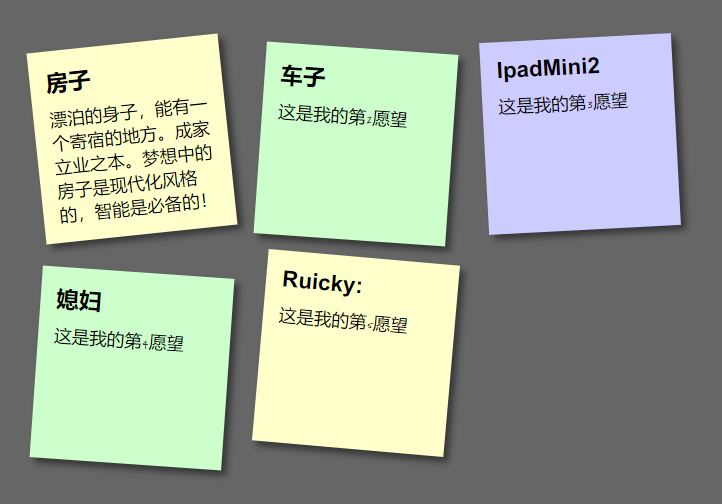
【HTML】心愿墙 Demo展示
HTML5
 ```html * { margin: 0; padding: 0; } body { font-family
阅读更多 2022-01-14【HTML5】
2022-01-14【HTML5】 -
Css实现漂亮的滚动条样式
HTML5
Css实现漂亮的滚动条样式
阅读更多 2021-12-11【HTML5】
2021-12-11【HTML5】 -
css设置类似于微信设置图片显示
### 类似于微信设置图片显示 > object-fit 属性 [菜鸟外链](https://www.runoob.com/cssref/pr-object-fit.html "菜鸟外链") | 值 | 描述 | | ------------ | ------------ | | fill | 默认,不保证保持原有的比例,内容拉伸填充整个内容容器。 | | contain | 保持原有尺寸比例。内容被缩放。 | | cover | 保持原有尺寸比例。但部分内容可能被
阅读更多 2021-03-04【HTML5】
2021-03-04【HTML5】 -
CSS3 文本超出后显示省略号...
### CSS3 文本超出后显示省略号... ```css overflow:hidden; text-overflow:ellipsis;//这是让文本溢出后,显示成省略号。 white-space:nowrap;//禁止自动换行 ``` > 例 ```html .div1{ width: 100px; height: 100px; border:2px solid black; overflow:hidden; te
阅读更多 2021-02-22【HTML5】
2021-02-22【HTML5】 -
promise简介
### promise 是什么 1. 主要用于异步计算 2. 可以将异步操作列对话,按照期望的顺序执行,返回符合预期的结果 3. 可以在对象之间传递和操作 `promise` ,帮助我们处理列队 ### 为什么会有 primise ? - **同步**:假设你去了一家饭店,找个位置,叫来服务员,这个时候服务员对你说,对不起我是“同步”服务员,我要服务完这张桌子才能招呼你。那桌客人明明已经吃上了,你只是想要个菜单,这么小的动作,服务员却要你等到别人的一个大动作完成之后,才能再来招呼你,
阅读更多 2020-08-13【HTML5】
2020-08-13【HTML5】




