
后端
后端
最新博文
-
在Windows操作系统中,设置应用程序开机自启动有几种方法
> 通过启动文件夹设置 - 按 `Win + R` 键打开运行对话框,输入 `shell:startup` 并确认,这将打开当前用户的启动文件夹。 - 将你想开机自启的应用程序的快捷方式复制到这个文件夹中。对于所有用户都适用的开机启动程序,可以使用路径 `C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp` 来访问系统级的启动文件夹。
阅读更多 2025-09-09【Windows】
2025-09-09【Windows】 -
css动画
WEB基础
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
阅读更多 2024-01-05【WEB基础】
2024-01-05【WEB基础】 -
fastadmin 微信浏览器打开出现 Fatal error: Uncaught think\exception\ErrorException: Undefined offset: 1 in /ww
``` 微信浏览器打开出现 Fatal error: Uncaught thinkexceptionErrorException: Undefined offset: 1 in /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl:22 Stack trace: #0 /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl(22): thinkE
阅读更多 2024-01-02【PHP】
2024-01-02【PHP】 -
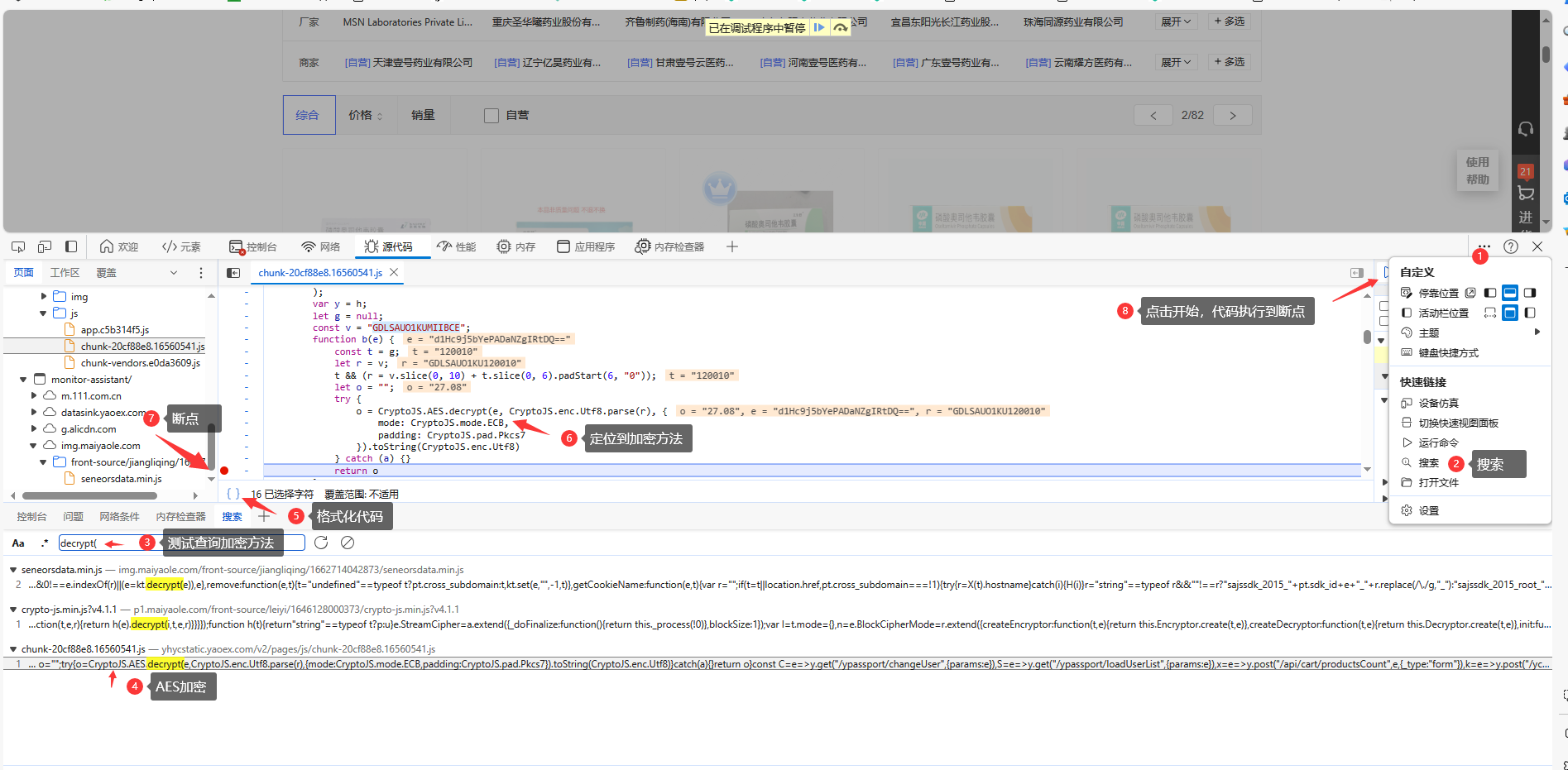
JS逆向

阅读更多 2023-12-08【Python】
2023-12-08【Python】 -
bat锁屏和熄屏 windows
Windows
bat锁屏和熄屏 windows
阅读更多 2023-11-08【Windows】
2023-11-08【Windows】 -
jquery 写一个倒计时,分钟:秒:毫秒,给定的参数是600秒
您好!您想要使用 jQuery 编写一个倒计时,显示分钟、秒和毫秒,给定的参数是 600 秒。以下是一个简单的实现方法: 首先,我们需要在 HTML 文件中创建一个显示倒计时的元素: ```html 倒计时 00:00:000 ``` 接下来,我们在 countdown.js 文件中编写倒计时的逻辑: ```javascript $(document).ready(function
阅读更多 2023-05-23【WEB基础】
2023-05-23【WEB基础】 -
thinkphp分页查询,点击分页查询条件调入下一页
您的问题是关于ThinkPHP分页查询,点击分页查询条件调入下一页。为了实现这个功能,您需要使用ThinkPHP的分页类。以下是一个简单的示例来说明如何实现分页查询。 首先,您需要在控制器中创建一个方法来处理分页查询。在这个方法中,您将获取查询条件,设置分页参数,并将结果传递给视图。以下是一个示例: ```php
阅读更多 2023-05-23【PHP】
2023-05-23【PHP】 -
PHP中判断字符串是否含有中文
PHP
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
阅读更多 2022-08-23【PHP】
2022-08-23【PHP】 -
nginx配置静态文件和服务代理
#### 需要把前后端分离的项目部署到服务器,前端静态资源通过nginx代理访问,接口请求代理到指定端口的服务上,先看配置: ```config server { listen 4040; server_name 127.0.0.1; location / { root /opt/demo/static; index index.html index.htm; } location /ap
阅读更多 2022-05-26【开发工具】
2022-05-26【开发工具】 -
vue自定义富文本组件WangEditor,超级简单
vue自定义富文本组件WangEditor
阅读更多 2022-05-24【VUE】
2022-05-24【VUE】


