
前端
前端
最新博文
-
css动画
WEB基础
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
阅读更多 2024-01-05【WEB基础】
2024-01-05【WEB基础】 -
jquery 写一个倒计时,分钟:秒:毫秒,给定的参数是600秒
您好!您想要使用 jQuery 编写一个倒计时,显示分钟、秒和毫秒,给定的参数是 600 秒。以下是一个简单的实现方法: 首先,我们需要在 HTML 文件中创建一个显示倒计时的元素: ```html 倒计时 00:00:000 ``` 接下来,我们在 countdown.js 文件中编写倒计时的逻辑: ```javascript $(document).ready(function
阅读更多 2023-05-23【WEB基础】
2023-05-23【WEB基础】 -
vue自定义富文本组件WangEditor,超级简单
vue自定义富文本组件WangEditor
阅读更多 2022-05-24【VUE】
2022-05-24【VUE】 -
微信小程序 wxacode.getUnlimited生成二维码参数接收
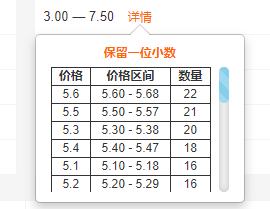
> 先简单介绍一下 wxacode.getUnlimited 该接口是服务端用于生成小程序二维码的方式,通过该接口生成的小程序码,永久有效,数量暂无限制 该接口携带的参数不等同于问号传参,所以在小程序端的接收方式发生变化;小程序需要用 decodeURIComponent() 方法来接收参数 #### 开发工具模拟扫描小程序码并携带scene参数  2022-04-01【微信小程序】
2022-04-01【微信小程序】 -
Bootstrap3 navbar导航条居中显示
HTML5
 > 代码 ``` .navbar-nav {float: none;text-align:center;} ul.nav.navbar-nav li {float:none;display: inline-block;margin: 0em;} ```
阅读更多 2022-02-11【HTML5】
2022-02-11【HTML5】 -
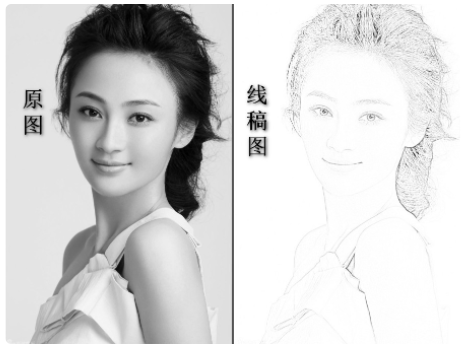
ps如何将照片转换成钢笔画线条画
 - 1、在Photoshop中打开一张图片,按下快捷键 `Ctrl+Shift+U` ,把它转换成黑白颜色 - 2、按下快捷键 `Ctrl+J` 复制图层,然后按下快捷键 `Ctrl+I` ,将副本图层转换成负片效果。 - - 2.1、如果希望线条加重,可以在 `Ctrl+J` 复制图层后,先给复制层添加一个滤镜风格化中的查找边缘 - 3、将
阅读更多 2022-01-14【设计相关】
2022-01-14【设计相关】 -
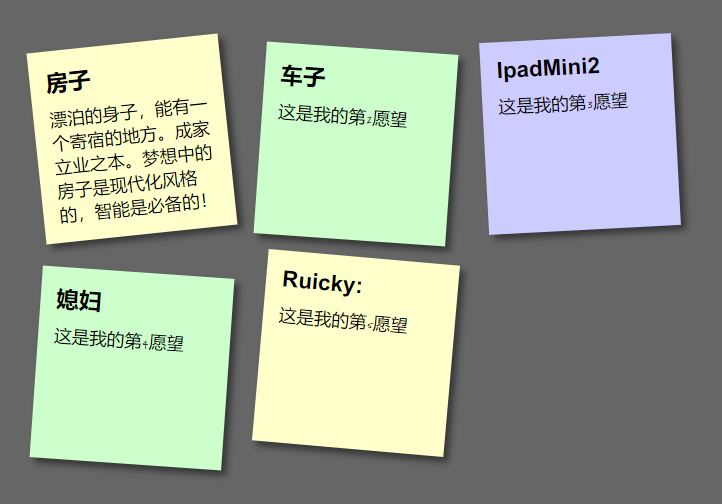
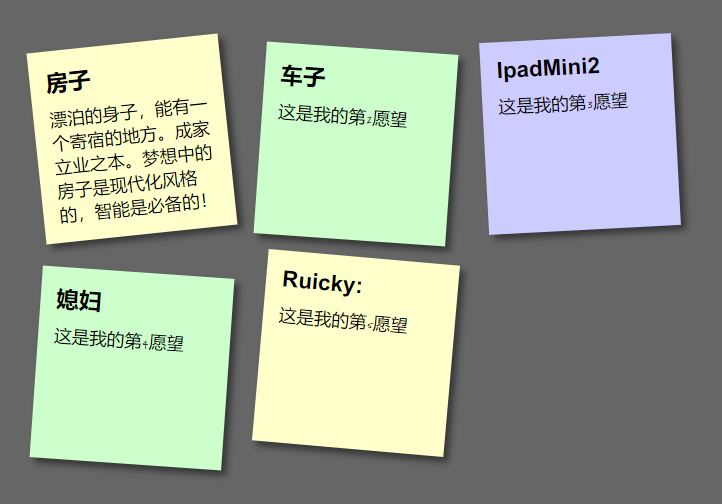
【HTML】心愿墙 Demo展示
HTML5
 ```html * { margin: 0; padding: 0; } body { font-family
阅读更多 2022-01-14【HTML5】
2022-01-14【HTML5】 -
Css实现漂亮的滚动条样式
HTML5
Css实现漂亮的滚动条样式
阅读更多 2021-12-11【HTML5】
2021-12-11【HTML5】 -
微信小程序去掉button边框样式
微信小程序
微信小程序去掉button边框样式
阅读更多 2021-12-11【微信小程序】
2021-12-11【微信小程序】 -
Vue实现动态的选中状态切换效果
VUE
Vue实现动态的选中状态切换效果
阅读更多 2021-09-18【VUE】
2021-09-18【VUE】


