您现在的位置是:首页 > 前端 > 后端 > WEB基础 WEB基础
谷歌验证码reCAPTCHA接口在网页中的使用
 2020-08-20【WEB基础】3128人已围观
2020-08-20【WEB基础】3128人已围观
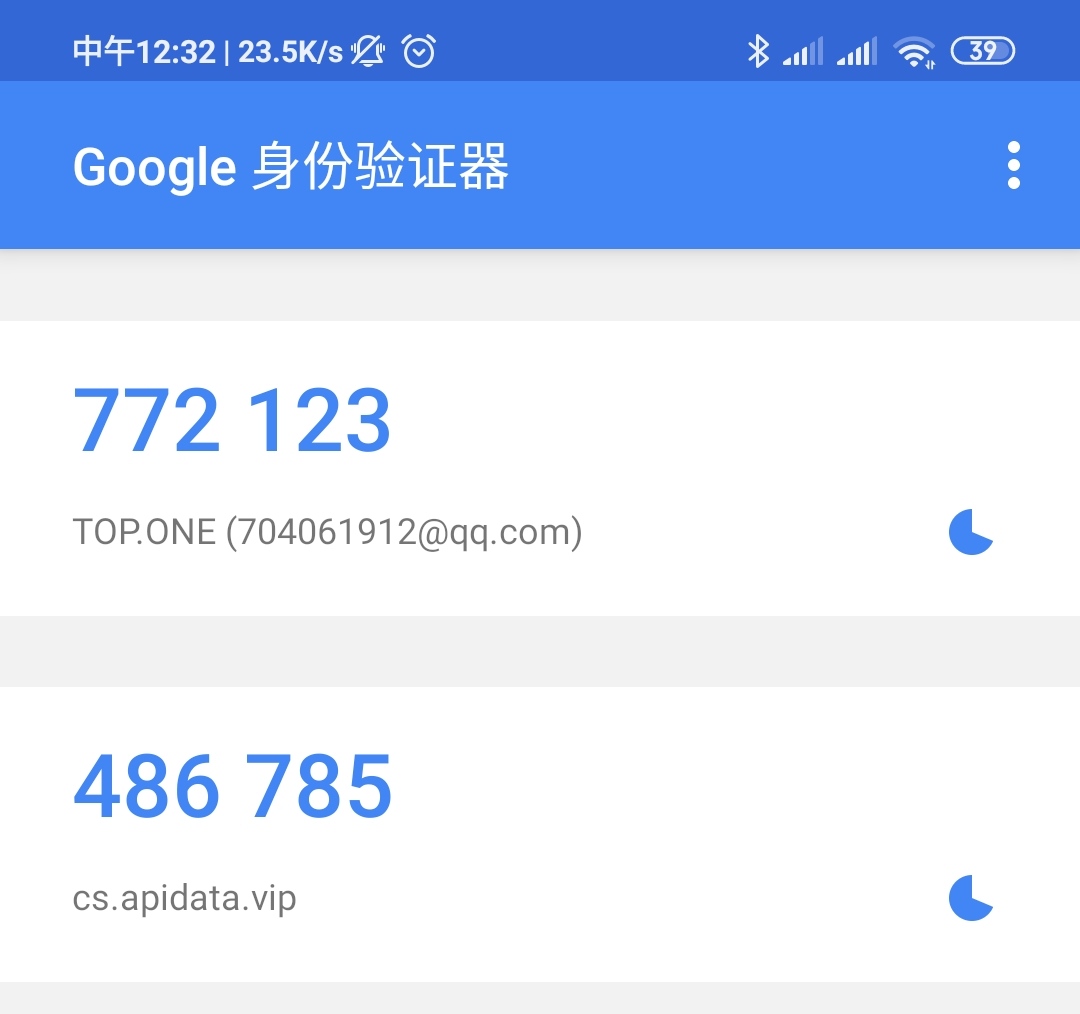
简介### reCAPTCHA v2 > https://www.google.com/recaptcha/admin/site/431807236/setup ``` cs.apidata.vip // 在您的网站提供给用户的 HTML 代码中使用此网站密钥 6LcE27wZAAAAAF4ggKUdK7OiKfTxhVsSWDZWqQYa // 此密钥用于您的网站和 reCAPTCHA 之间的通信 6LcE27wZAAAAAC3ECu5DsoXMcnu5nV53juIhSrPV ``
随机图文

css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
PHP中判断字符串是否含有中文
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
PHP日历
PHP日历小案例