
前端
前端
最新博文
-
uniapp设置样式与sass
### 样式 与 sass - 支持小程序的 `rpx` 和 h5 的 `vw、vh` - `rpx` 750rpx = 屏幕宽度 - `vw` 100vw = 屏幕宽度 100vh = 屏幕高度 - 内置有sass的配置了,只需要安装对应的依赖即可 `npm install sass-loader node-sass` - vue组件中,在style标签上添加属性 `` 即可
阅读更多 2020-12-09【VUE】
2020-12-09【VUE】 -
js判断用户来源,识别蜘蛛访问,设置cookie
js判断用户来源,识别蜘蛛访问,设置cookie
阅读更多 2020-09-28【WEB基础】
2020-09-28【WEB基础】 -
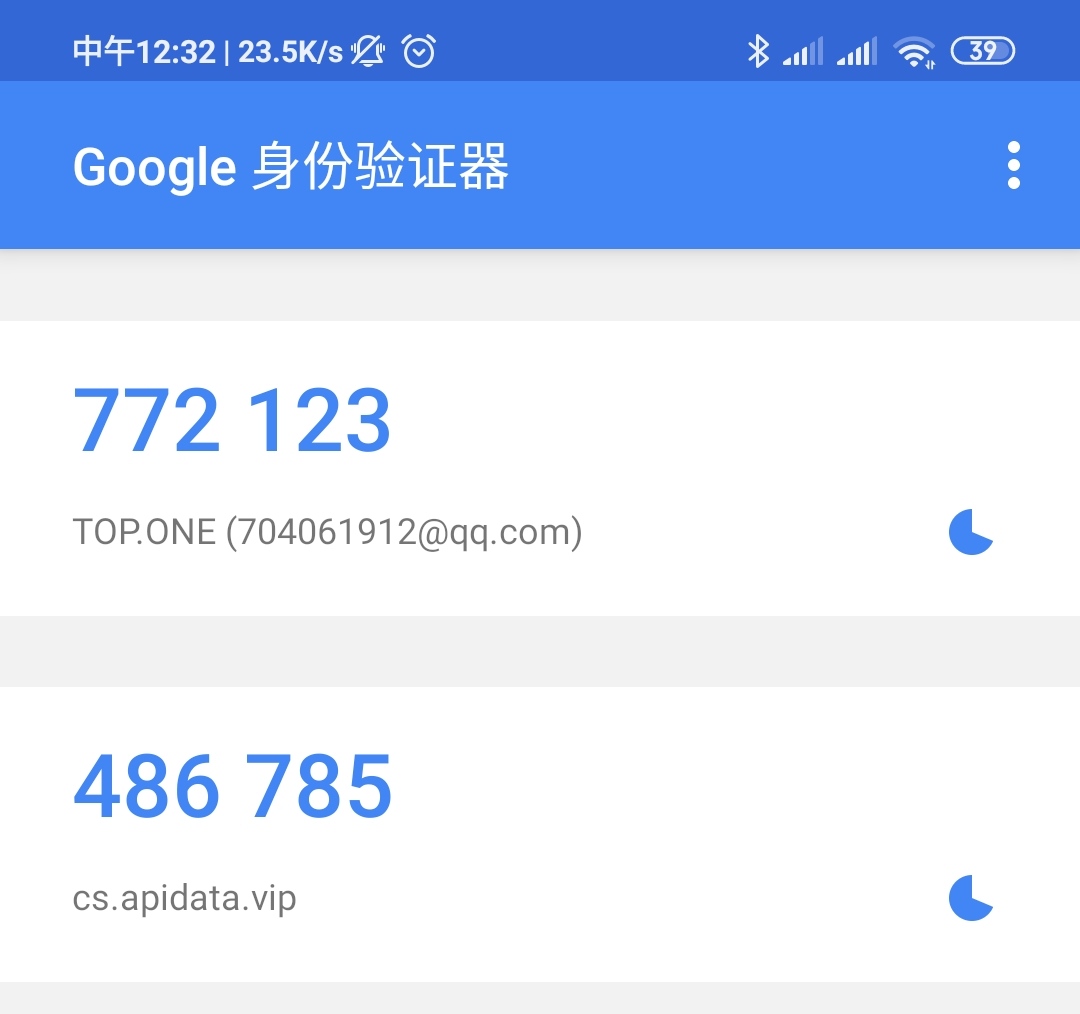
php使用谷歌验证 (Google Authenticator) 的双重身份验证
WEB基础
**流程** 1. 引入 `GoogleAuthenticator` 类 2. 生成**图片二维码**或者**安全密匙SecretKey** 3. 下载 谷歌身份验证器 (Google Authenticator) 4. 扫码或者输入key值 5. 在需要验证的PHP方法中调用谷歌验证 > 这是一个程序实现的PHP调用方法,把这个clone到你本地 `https://github.com/PHPGangsta/GoogleAuthenticator` **PHP**
阅读更多 2020-08-20【WEB基础】
2020-08-20【WEB基础】 -
谷歌验证码reCAPTCHA接口在网页中的使用
WEB基础
### reCAPTCHA v2 > https://www.google.com/recaptcha/admin/site/431807236/setup ``` cs.apidata.vip // 在您的网站提供给用户的 HTML 代码中使用此网站密钥 6LcE27wZAAAAAF4ggKUdK7OiKfTxhVsSWDZWqQYa // 此密钥用于您的网站和 reCAPTCHA 之间的通信 6LcE27wZAAAAAC3ECu5DsoXMcnu5nV53juIhSrPV ``
阅读更多 2020-08-20【WEB基础】
2020-08-20【WEB基础】 -
promise简介
### promise 是什么 1. 主要用于异步计算 2. 可以将异步操作列对话,按照期望的顺序执行,返回符合预期的结果 3. 可以在对象之间传递和操作 `promise` ,帮助我们处理列队 ### 为什么会有 primise ? - **同步**:假设你去了一家饭店,找个位置,叫来服务员,这个时候服务员对你说,对不起我是“同步”服务员,我要服务完这张桌子才能招呼你。那桌客人明明已经吃上了,你只是想要个菜单,这么小的动作,服务员却要你等到别人的一个大动作完成之后,才能再来招呼你,
阅读更多 2020-08-13【HTML5】
2020-08-13【HTML5】 -
关联夜神模拟器bat脚本
Flutter``` @echo off title 这是标题 color 03 :: mode con cols=40 lines=15 :: todo echo 开始关联 D: && cd \Program Files\Nox\bin && .\nox_adb.exe connect 127.0.0.1:62001 pause ```
阅读更多 2020-06-18【Flutter】
2020-06-18【Flutter】 -
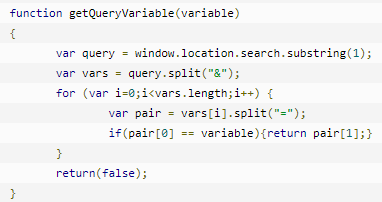
JS获取url参数
WEB基础
> 以下JS函数用于获取url参数: ``` function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i
阅读更多 2020-05-02【WEB基础】
2020-05-02【WEB基础】 -
flutter-MaterialApp设置
> 取消 `debug` 图标显示 `debugShowCheckedModeBanner: false,` > 设置 主题 颜色 ``` theme: ThemeData( primaryColor: Colors.white, ), ```
阅读更多 2020-05-01【Flutter】
2020-05-01【Flutter】 -
flutter播放m3u8视频
> flutter_ijkplayer 文档地址: [https://pub.dev/packages/flutter_ijkplayer](https://pub.dev/packages/flutter_ijkplayer) **1、安装依赖** ``` dependencies: flutter_ijkplayer: ^0.3.5+1 ``` **2、引入插件** `import 'package:flutter_ijkplayer/flutter_ijkpl
阅读更多 2020-05-01【Flutter】
2020-05-01【Flutter】 -
flutter 视频播放-1
## 一、 准备工作、注意事项 1. 把自己的 `android stuido` 升级为最新版本,`Xcode` 升级成最新版本。否则安装配置插件的 时候可能会出现问题 2. 安装完成调用原生的 `api` 库后,需要重新运行 `flutter run` 3. 如果运行 `flutter run` 失败,请打开 `android studio` 后重新运行,如果 `android studio` 下载 包失败的话请用电脑连接手机热点重试。 4. 如果依赖安装完成后引入库提示错误,请重启 `
阅读更多 2020-05-01【Flutter】
2020-05-01【Flutter】



