您现在的位置是:首页 > 前端 > 后端 > Flutter Flutter
flutter-03(Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件)
 2020-04-29【Flutter】1964人已围观
2020-04-29【Flutter】1964人已围观
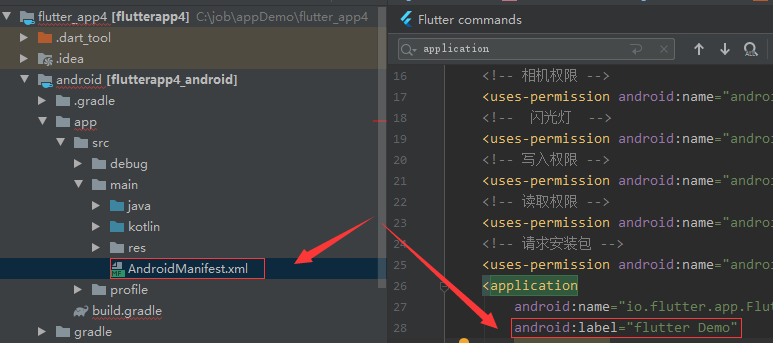
简介> Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件 ## 一、Flutter 目录结构 文件夹 | 作用 ---|--- android | android 平台相关代码 ios | ios 平台相关代码 lib | flutter 相关代码,我们主要编写的代码就在这个文件夹 test | 用于存放测试代码 pubspec.yaml | 配置文件,一般存放一些第三方库的依 赖。
随机图文

css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
PHP中判断字符串是否含有中文
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
PHP日历
PHP日历小案例