您现在的位置是:首页 > 前端 > 后端 > Flutter Flutter
flutter-24(自定义 Dialog、定时器)
 2020-04-30【Flutter】2973人已围观
2020-04-30【Flutter】2973人已围观
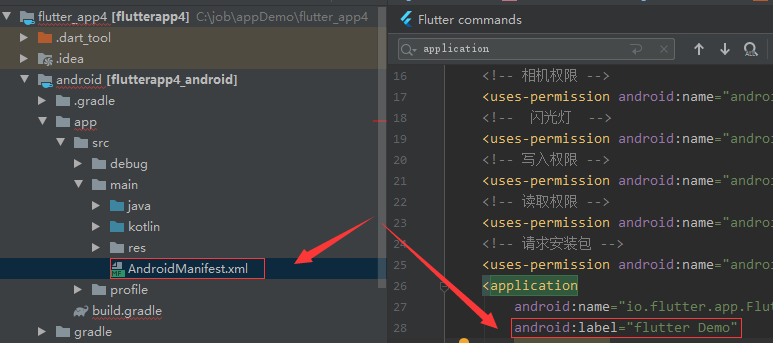
简介## 一、Flutter 自定义 Dialog 自定义 `Dialog` 对象,需要继承 `Dialog` 类,尽管 `Dialog` 提供了 `child` 参数可以用来写视图界面, 但是往往会达不到我们想要的效果,因为默认的 `Dialog` 背景框是满屏的。如果我们想完全定 义界面,就需要重写 `build` 函数。  > MyDi
随机图文

css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
PHP中判断字符串是否含有中文
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
PHP日历
PHP日历小案例