- css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
- jquery 写一个倒计时,分钟:秒:毫秒,给定的参数是600秒
您好!您想要使用 jQuery 编写一个倒计时,显示分钟、秒和毫秒,给定的参数是 600 秒。以下是一个简单的实现方法: 首先,我们需要在 HTML 文件中创建一个显示倒计时的元素: ```html 倒计时 00:00:000 ``` 接下来,我们在 countdown.js 文件中编写倒计时的逻辑: ```javascript $(document).ready(function
- vue自定义富文本组件WangEditor,超级简单
vue自定义富文本组件WangEditor
- 微信小程序 wxacode.getUnlimited生成二维码参数接收
> 先简单介绍一下 wxacode.getUnlimited 该接口是服务端用于生成小程序二维码的方式,通过该接口生成的小程序码,永久有效,数量暂无限制 该接口携带的参数不等同于问号传参,所以在小程序端的接收方式发生变化;小程序需要用 decodeURIComponent() 方法来接收参数 #### 开发工具模拟扫描小程序码并携带scene参数  > 代码 ``` .navbar-nav {float: none;text-align:center;} ul.nav.navbar-nav li {float:none;display: inline-block;margin: 0em;} ```
- 在Windows操作系统中,设置应用程序开机自启动有几种方法
> 通过启动文件夹设置 - 按 `Win + R` 键打开运行对话框,输入 `shell:startup` 并确认,这将打开当前用户的启动文件夹。 - 将你想开机自启的应用程序的快捷方式复制到这个文件夹中。对于所有用户都适用的开机启动程序,可以使用路径 `C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp` 来访问系统级的启动文件夹。
- css动画
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
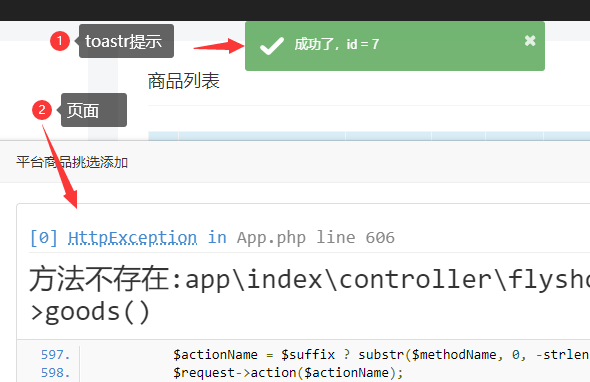
- fastadmin 微信浏览器打开出现 Fatal error: Uncaught think\exception\ErrorException: Undefined offset: 1 in /ww
``` 微信浏览器打开出现 Fatal error: Uncaught thinkexceptionErrorException: Undefined offset: 1 in /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl:22 Stack trace: #0 /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl(22): thinkE
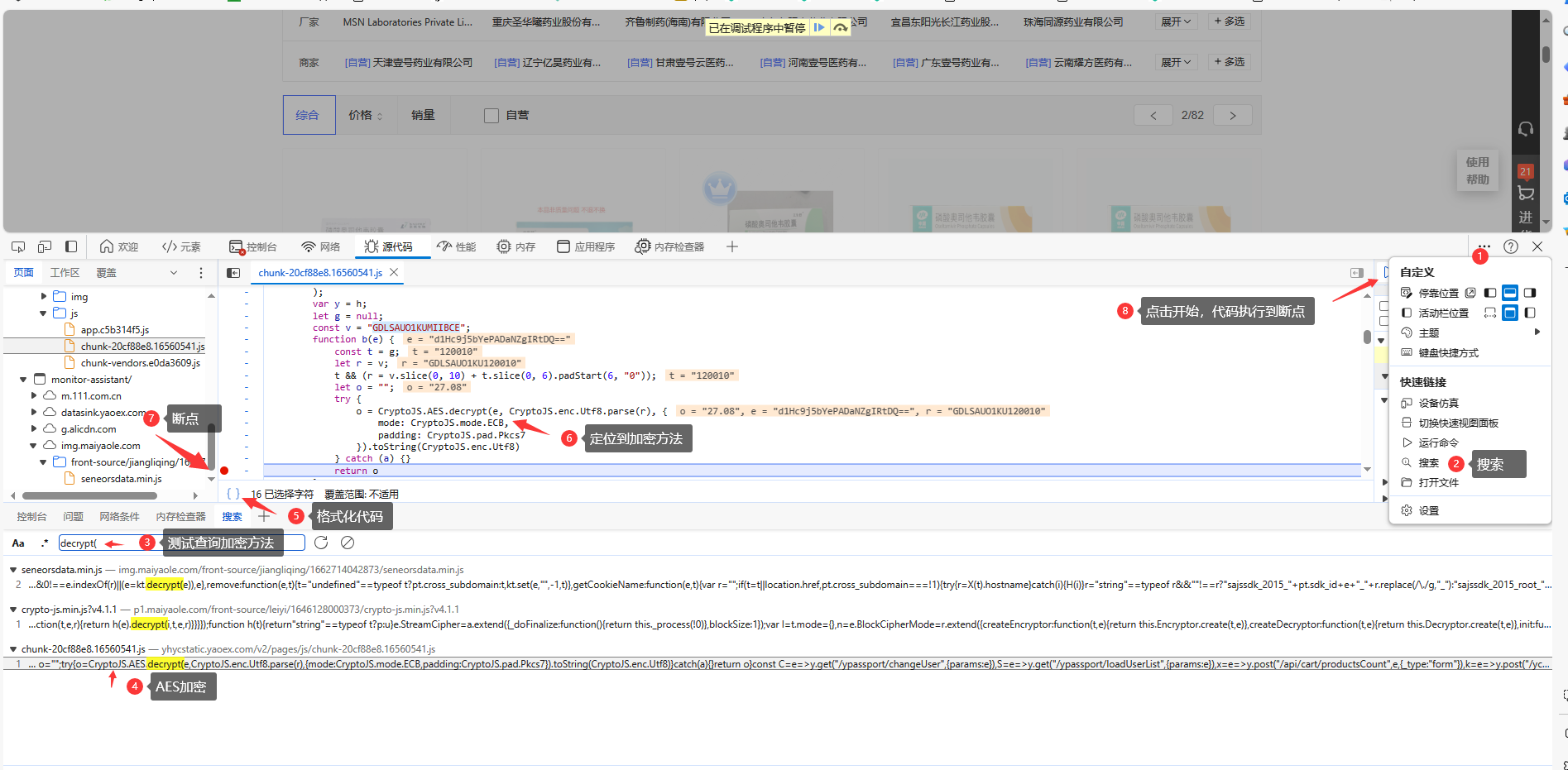
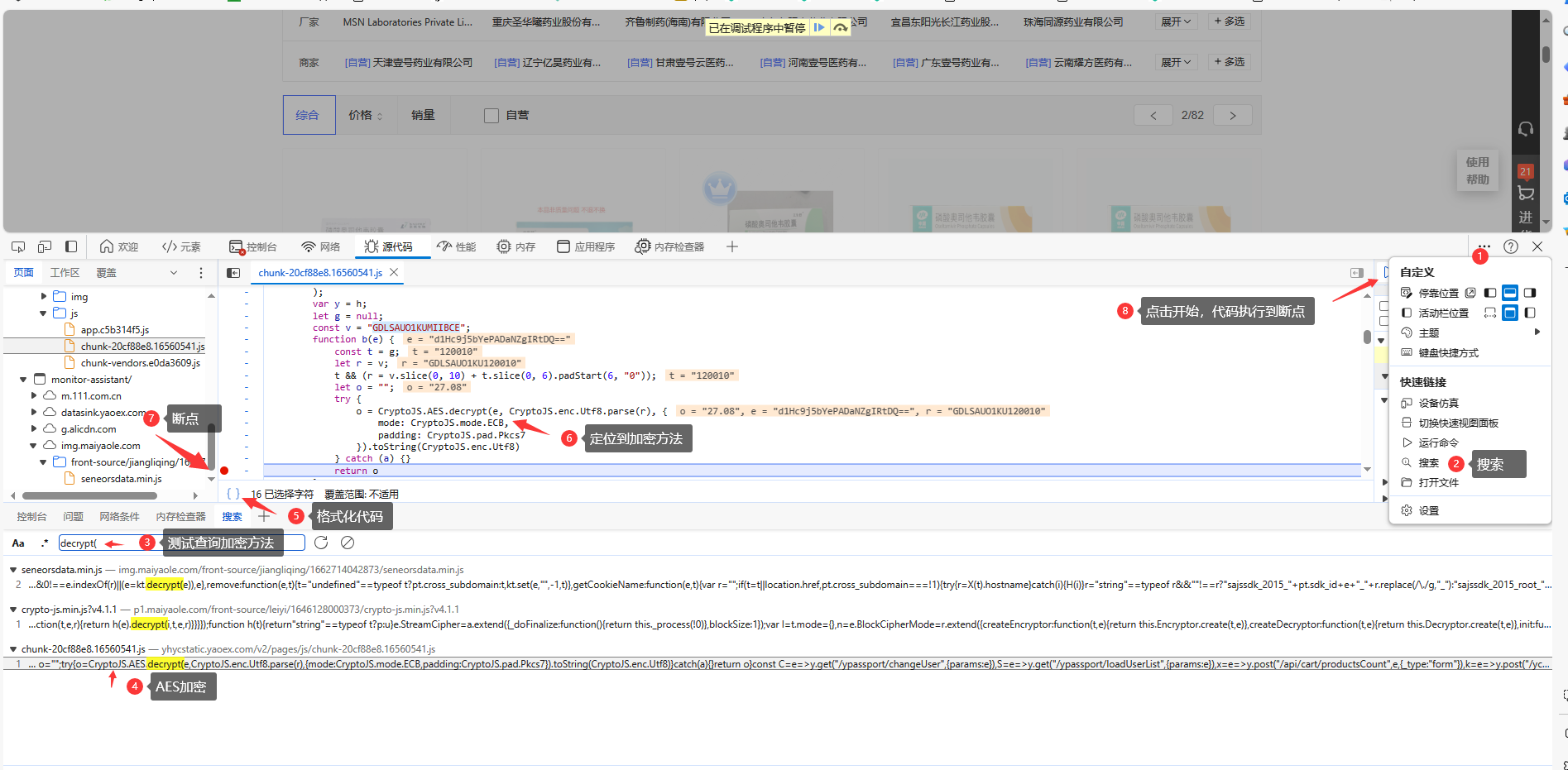
- JS逆向

- bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
- 日志分析工具mysqldumpslow
在生产环境中,如果要手工分析日志,查找、分析SQL,显然是个体力活,MySQL提供了日志分析工具mysqldumpslow 查看mysqldumpslow的帮助信息: ``` Usage: mysqldumpslow [ OPTS... ] [ LOGS... ] Parse and summarize the MySQL slow query log. Options are --verbose verbose --help write this text
- MySQL慢查询日志总结
## 慢查询日志概念 MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过 `long_query_time` 值的SQL,则会被记录到慢查询日志中。`long_query_time` 的默认值为`10`,意思是运行10S以上的语句。默认情况下,Mysql数据库并不启动慢查询日志,需要我们手动来设置这个参数,当然,如果不是调优需要的话,一般不建议启动该参数,因为开启慢查询日志会或多或少带来一定的性能影响。慢查询日志支持将日志记录写入
- Mysql按时间分组查询(每天|每月|每年)
根据保存的数据类型不同,有不同的处理方式,常见的有两种保存形式: 时间戳int 日期时间datetime 时间戳 早期一直在使用的方式,缺点: 在数据库中不直观 查询的时候涉及到转换 例如在查询的时候需要将日期时间转化为时间戳
- 脏读、幻读、不可重复读
**脏读:** 是指事务T1将某一值修改,然后事务T2读取该值,此后T1因为某种原因撤销对该值的修改,这就导致了T2所读取到的数据是无效的。 **不可重复读:** 是指在数据库访问时,一个事务范围内的两次相同查询却返回了不同数据。在一个事务内多次读同一数据。在这个事务还没有结束时,另外一个事务也访问该同一数据。那么在第一个事务中的两次读数据之间,由于第二个事务的修改,第一个事务两次读到的的数据可能是不一样的。这样在一个事务内两次读到的数据是不一样的,因此称为是不可重复读。 **幻读: ** 是
- 存储引擎 MyISAM 和 InnoDB区别
1. InnoDB支持事务,MyISAM不支持。 2. MyISAM适合查询以及插入为主的应用,InnoDB适合频繁修改以及涉及到安全性较高的应用。 3. InnoDB支持外键,MyISAM不支持。 4. 从MySQL5.5.5以后,InnoDB是默认引擎。 5. MyISAM支持全文类型索引,而InnoDB不支持全文索引。 6. InnoDB中不保存表的总行数,select count(*) from table时,InnoDB需要扫描整个表计算有多少行,但MyISAM只需简单读出保存好的总行
- 在Windows操作系统中,设置应用程序开机自启动有几种方法
> 通过启动文件夹设置 - 按 `Win + R` 键打开运行对话框,输入 `shell:startup` 并确认,这将打开当前用户的启动文件夹。 - 将你想开机自启的应用程序的快捷方式复制到这个文件夹中。对于所有用户都适用的开机启动程序,可以使用路径 `C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp` 来访问系统级的启动文件夹。
- bat锁屏和熄屏 windows
bat锁屏和熄屏 windows
- nginx配置静态文件和服务代理
#### 需要把前后端分离的项目部署到服务器,前端静态资源通过nginx代理访问,接口请求代理到指定端口的服务上,先看配置: ```config server { listen 4040; server_name 127.0.0.1; location / { root /opt/demo/static; index index.html index.htm; } location /ap
- Typora设置七牛云上传图片
## Typora设置七牛云上传图片 参考两篇文章 - [Typora + 七牛云图床快速配置,告别手动上传图片! - 知乎 (zhihu.com)](https://zhuanlan.zhihu.com/p/340105623) - https://blog.csdn.net/sumlyl/article/details/121974798 ### 系统配置  JS获取url参数> 以下JS函数用于获取url参数:
```
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i文章阅读
JS获取url参数> 以下JS函数用于获取url参数:
```
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i文章阅读 -
 vi编辑器使用vi编辑器使用文章阅读
vi编辑器使用vi编辑器使用文章阅读 -
 Git 操作详解Git 操作详解文章阅读
Git 操作详解Git 操作详解文章阅读 -
 .gitignore忽略规则.gitignore忽略规则文章阅读
.gitignore忽略规则.gitignore忽略规则文章阅读 -
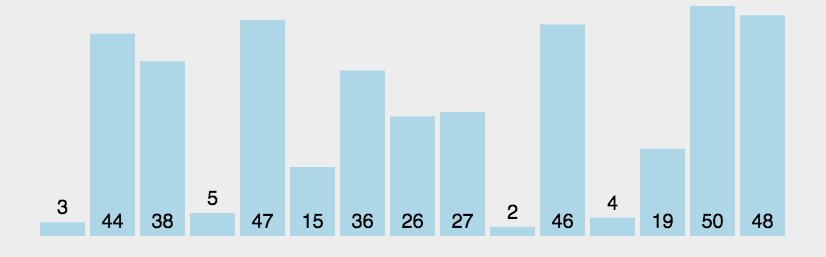
 PHP冒泡排序PHP冒泡排序文章阅读
PHP冒泡排序PHP冒泡排序文章阅读 -
 正则表达式正则表达式一、概述 验证 网络爬虫。 概念: 具有语法格式的字符串。 函数 PCRE 1、perl语言正则语法兼容。(java c) 2、速度快,效率高。 POSIX 1、效率不高 2、安全隐患。 文章阅读
正则表达式正则表达式一、概述 验证 网络爬虫。 概念: 具有语法格式的字符串。 函数 PCRE 1、perl语言正则语法兼容。(java c) 2、速度快,效率高。 POSIX 1、效率不高 2、安全隐患。 文章阅读
最新博文
-
【NEW】在Windows操作系统中,设置应用程序开机自启动有几种方法
Windows
> 通过启动文件夹设置 - 按 `Win + R` 键打开运行对话框,输入 `shell:startup` 并确认,这将打开当前用户的启动文件夹。 - 将你想开机自启的应用程序的快捷方式复制到这个文件夹中。对于所有用户都适用的开机启动程序,可以使用路径 `C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp` 来访问系统级的启动文件夹。
阅读更多 2025-09-09【Windows】
2025-09-09【Windows】 -
【NEW】css动画
WEB基础
> 在CSS动画中,如果你想让元素的 border-radius 从50%逐渐变为0%,你可以使用 @keyframes 规则来定义这一变化过程。以下是一个简单的示例: ```css /* 定义一个动画 */ @keyframes borderRadiusChange { 0% { border-radius: 50%; } 100% { border-radius: 0; } } /* 将动画应用到某个元素上 */ .someElement
阅读更多 2024-01-05【WEB基础】
2024-01-05【WEB基础】 -
【NEW】fastadmin 微信浏览器打开出现 Fatal error: Uncaught think\exception\ErrorException: Undefined offset: 1 in /ww
PHP
``` 微信浏览器打开出现 Fatal error: Uncaught thinkexceptionErrorException: Undefined offset: 1 in /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl:22 Stack trace: #0 /www/wwwroot/sd.cn/application/common/view/tpl/think_exception.tpl(22): thinkE
阅读更多 2024-01-02【PHP】
2024-01-02【PHP】 -
【NEW】JS逆向
Python

阅读更多 2023-12-08【Python】
2023-12-08【Python】 -
【NEW】bat锁屏和熄屏 windows
Windows
bat锁屏和熄屏 windows
阅读更多 2023-11-08【Windows】
2023-11-08【Windows】 -
【NEW】jquery 写一个倒计时,分钟:秒:毫秒,给定的参数是600秒
WEB基础
您好!您想要使用 jQuery 编写一个倒计时,显示分钟、秒和毫秒,给定的参数是 600 秒。以下是一个简单的实现方法: 首先,我们需要在 HTML 文件中创建一个显示倒计时的元素: ```html 倒计时 00:00:000 ``` 接下来,我们在 countdown.js 文件中编写倒计时的逻辑: ```javascript $(document).ready(function
阅读更多 2023-05-23【WEB基础】
2023-05-23【WEB基础】 -
【NEW】thinkphp分页查询,点击分页查询条件调入下一页
PHP
您的问题是关于ThinkPHP分页查询,点击分页查询条件调入下一页。为了实现这个功能,您需要使用ThinkPHP的分页类。以下是一个简单的示例来说明如何实现分页查询。 首先,您需要在控制器中创建一个方法来处理分页查询。在这个方法中,您将获取查询条件,设置分页参数,并将结果传递给视图。以下是一个示例: ```php
阅读更多 2023-05-23【PHP】
2023-05-23【PHP】 -
【NEW】PHP中判断字符串是否含有中文
PHP
## 判断全是中文 > 方法一 ``` $str = '吾爱编程'; if (preg_match_all("/^([\x81-\xfe][\x40-\xfe])+$/", $str, $match)) { echo '全部是中文'; } else { echo '不全是中文'; } ``` > 方法二 ``` $str="'吾爱it编程"; if(!eregi("[^\x80-\xff]","$str")){ echo "全是中文";
阅读更多 2022-08-23【PHP】
2022-08-23【PHP】 -
【NEW】nginx配置静态文件和服务代理
开发工具
#### 需要把前后端分离的项目部署到服务器,前端静态资源通过nginx代理访问,接口请求代理到指定端口的服务上,先看配置: ```config server { listen 4040; server_name 127.0.0.1; location / { root /opt/demo/static; index index.html index.htm; } location /ap
阅读更多 2022-05-26【开发工具】
2022-05-26【开发工具】 -
【NEW】vue自定义富文本组件WangEditor,超级简单
VUE
vue自定义富文本组件WangEditor
阅读更多 2022-05-24【VUE】
2022-05-24【VUE】 -
【NEW】PHP日历
PHP
PHP日历小案例
阅读更多 2022-04-17【PHP】
2022-04-17【PHP】 -
【NEW】Typora设置七牛云上传图片
开发工具
## Typora设置七牛云上传图片 参考两篇文章 - [Typora + 七牛云图床快速配置,告别手动上传图片! - 知乎 (zhihu.com)](https://zhuanlan.zhihu.com/p/340105623) - https://blog.csdn.net/sumlyl/article/details/121974798 ### 系统配置  2022-04-05【开发工具】
2022-04-05【开发工具】 -
【NEW】微信小程序 wxacode.getUnlimited生成二维码参数接收
微信小程序
> 先简单介绍一下 wxacode.getUnlimited 该接口是服务端用于生成小程序二维码的方式,通过该接口生成的小程序码,永久有效,数量暂无限制 该接口携带的参数不等同于问号传参,所以在小程序端的接收方式发生变化;小程序需要用 decodeURIComponent() 方法来接收参数 #### 开发工具模拟扫描小程序码并携带scene参数  2022-04-01【微信小程序】
2022-04-01【微信小程序】 -
【NEW】dedecms Allowed memory size of /include/helpers/string.helper.php
PHP
dedecms Allowed memory size of /include/helpers/string.helper.php
阅读更多 2022-04-01【PHP】
2022-04-01【PHP】